*当サイトではアフィリエイト広告を利用しています
こんな悩みありませんか?
- ブログを始めたいけど何からやっていいかわからない
- 自分のノウハウをWordPressで発信したいけど、やり方がわからない
- 今後の利便性を考えたらWordPressでブログを作りたいけど始め方がわからない
このページではそんなお悩みを解決するために、
あとはブログを書くだけの状態になれるように
ブログを開設する方法を解説します。
※ブログ開設にあたって下記の料金が発生します。
- Xserverの契約料金:1年で約13,000円
- WordPressのテーマ購入料金:14,800円
※テーマは無料で始めることもできますが、有料のテーマをおすすめしています。
ブログ開始までの手順

契約できるサーバーはいくつかありますが、
この記事ではXserver(エックスサーバー)を契約します。
Xserverを選んだ理由は
- Xserverはネットに情報がたくさんあり、ユーザーのわからないことをネットで検索すると解決する確率が高い
- ブログ開設の手順がわかりやすい
というメリットがあるからです。
それではXserver契約からWordPressをインストールする手順を解説します。
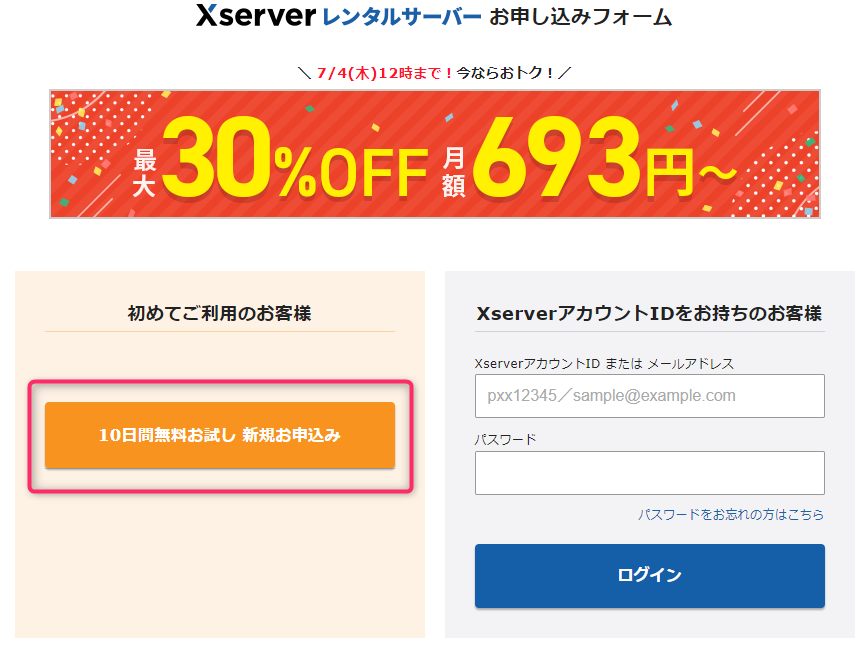
エックスサーバーのサイトにアクセス
こちらからエックスサーバーのサイトにアクセスします。

「10日間無料お試し 新規お申込み」をクリック

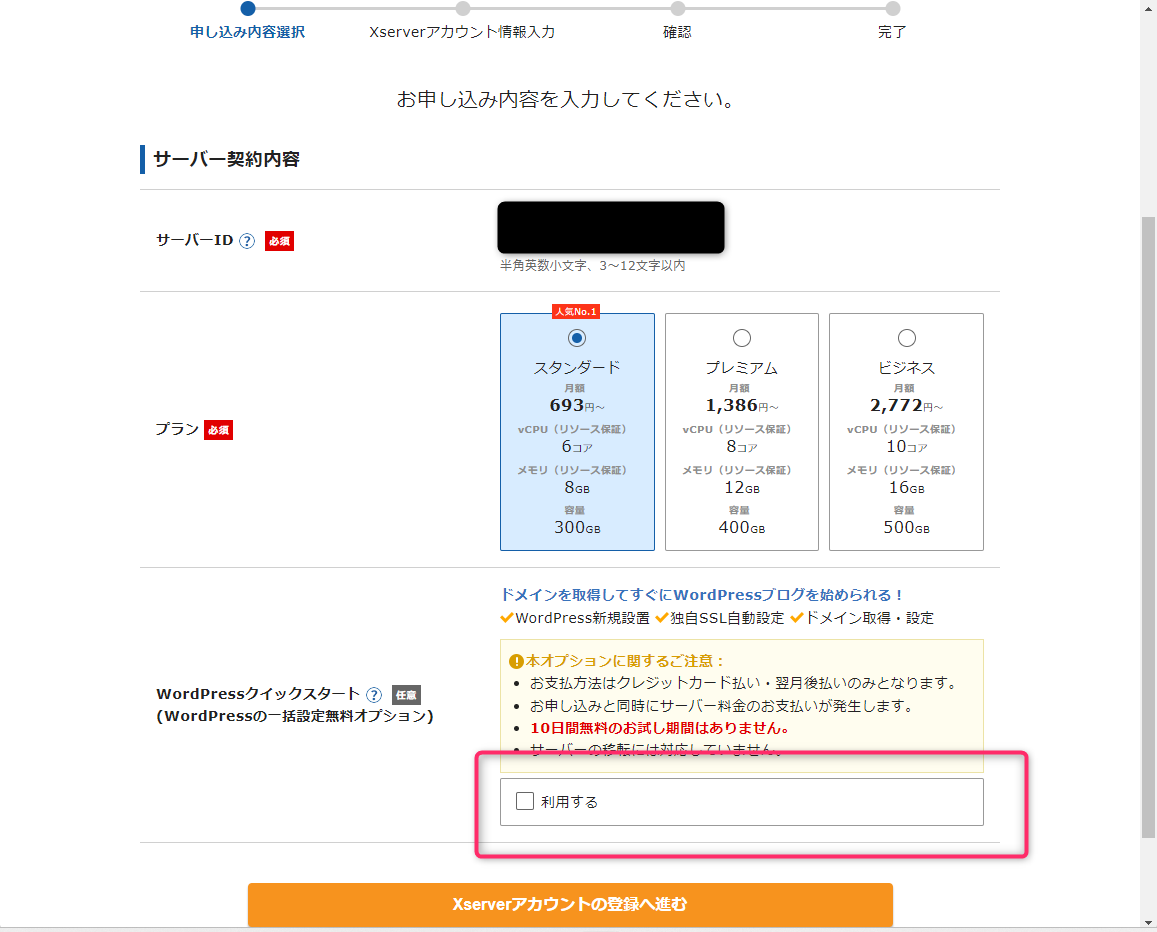
プランを選択してWordPressクイックスタートを利用するにチェックを入れる

WordPressクイックスタートの欄の「利用する」をクリックします。
すると入力欄がたくさん出てくるので、これも入力していきます。
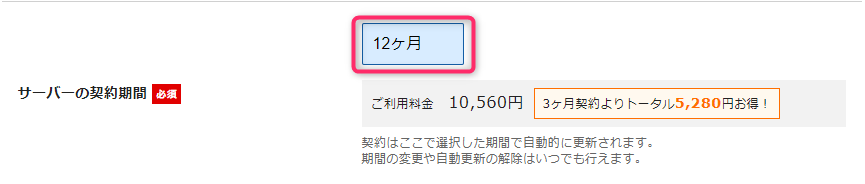
契約期間を入力
 契約期間は長いほどお得になるので、12か月がおすすめです。
契約期間は長いほどお得になるので、12か月がおすすめです。
とりあえずお試しで!という人は3か月でもいいかもしれません。
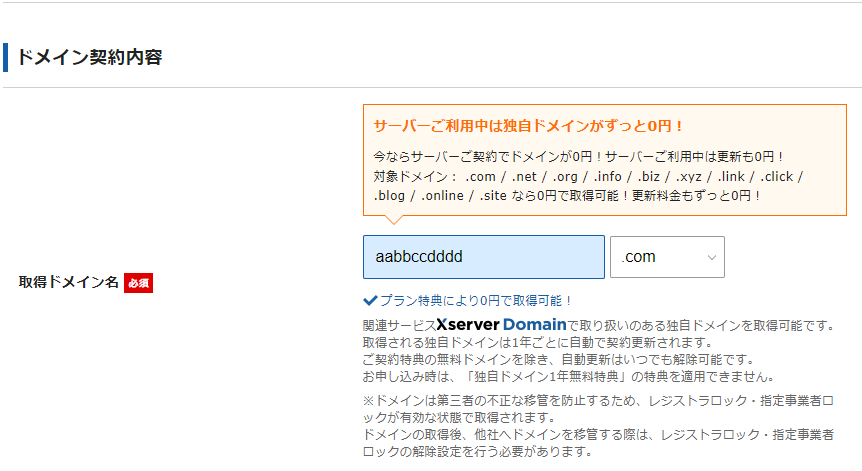
ドメイン名を入力
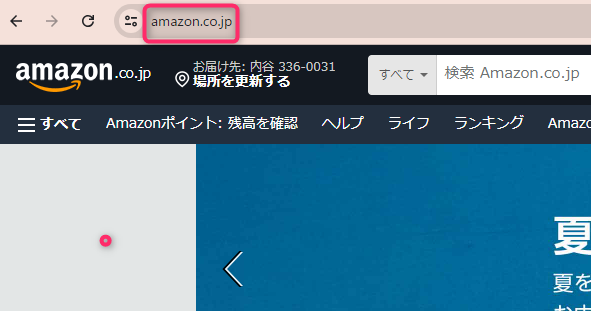
ドメインとはそのWEBサイトがどこにあるのかを示しており、
アマゾンで言うと「amazon.co.jp」です。
ブラウザの一番上に表示されており、下の画像の赤枠の部分に表示されています。

自分のサイトを表示したときに、ブラウザの上の部分に表示されることになるので、
表示されておかしいと思われないようなドメインにしましょう。

ドメインを入力すると取得可能なドメインかを自動でチェックしてくれるので、取得可能なドメインを入力しましょう。
※この世に同じドメインは2つ存在できませんので、誰かが取得済みでないかチェックしてくれます。
取得可能なドメインの場合は上の画像のように「プラン得点により0円で取得可能」という文字が出てきます。
.comの部分も選択できますが、よく見るのは「.com」であり誰でも取得できるので、
- .com
- .net
- .blog
あたりがおすすめです。
※ドメイン名は変更できませんので、後悔の無いように慎重に決めましょう。
WordPress情報を入力
ブログ名、ユーザー名、パスワード、メールアドレスを入力しましょう。
※ユーザー名とパスワードは後で使うのでメモしておきましょう。
ブログ名、ユーザー名、パスワード、メールアドレスなどは後で変更できますので安心してください。
テーマも後から変更できますので、デフォルトで構いません。
入力出来たら「Xserverアカウントの登録ヘ進む」をクリックします。
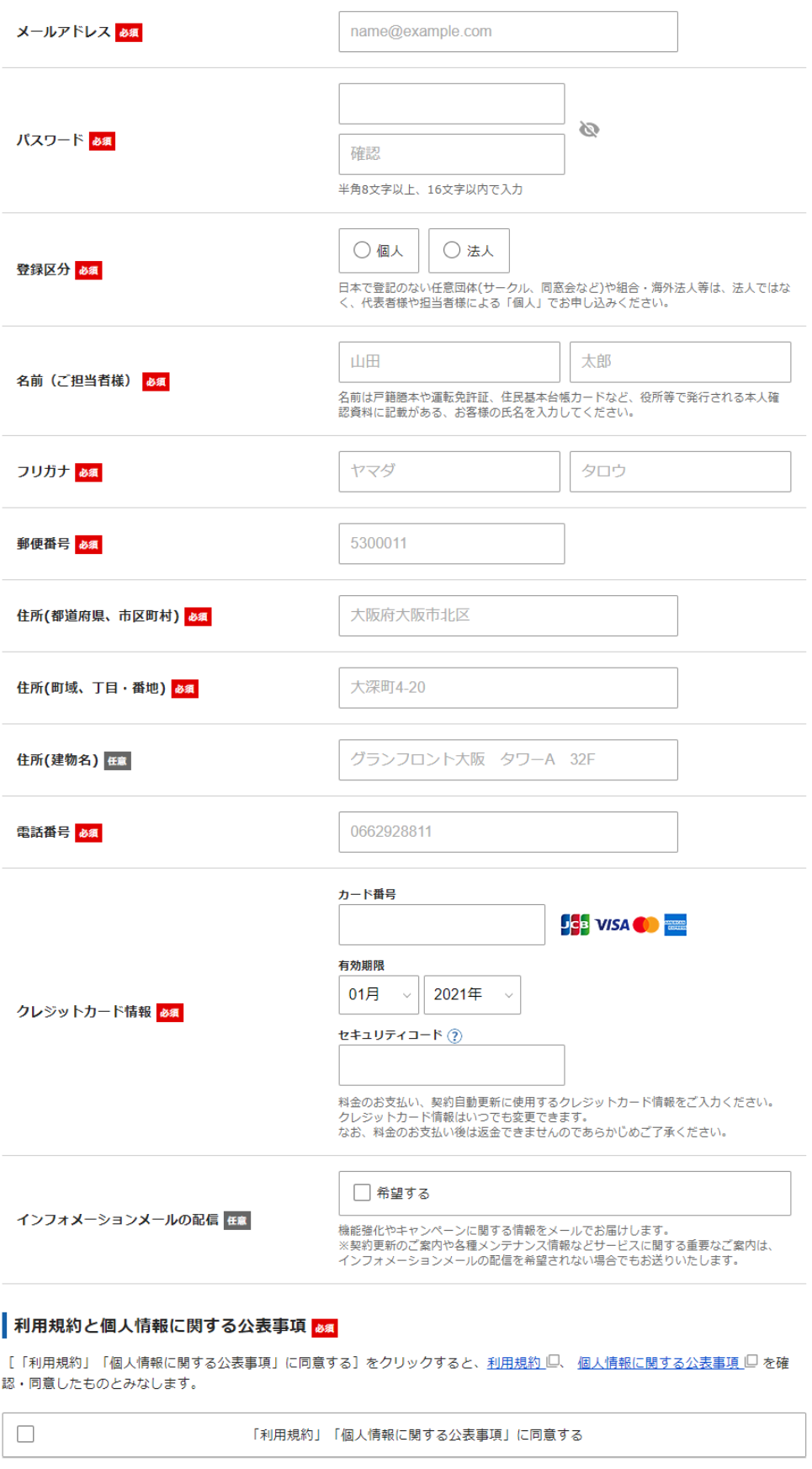
登録情報の入力
メールアドレス、パスワード、登録区分、名前、郵便番号、住所、電話番号などを入力しましょう。

確認コード
先ほど入力したメールアドレスに確認コードが届きますので、コードを入力して「次へ進む」をクリックしてください。
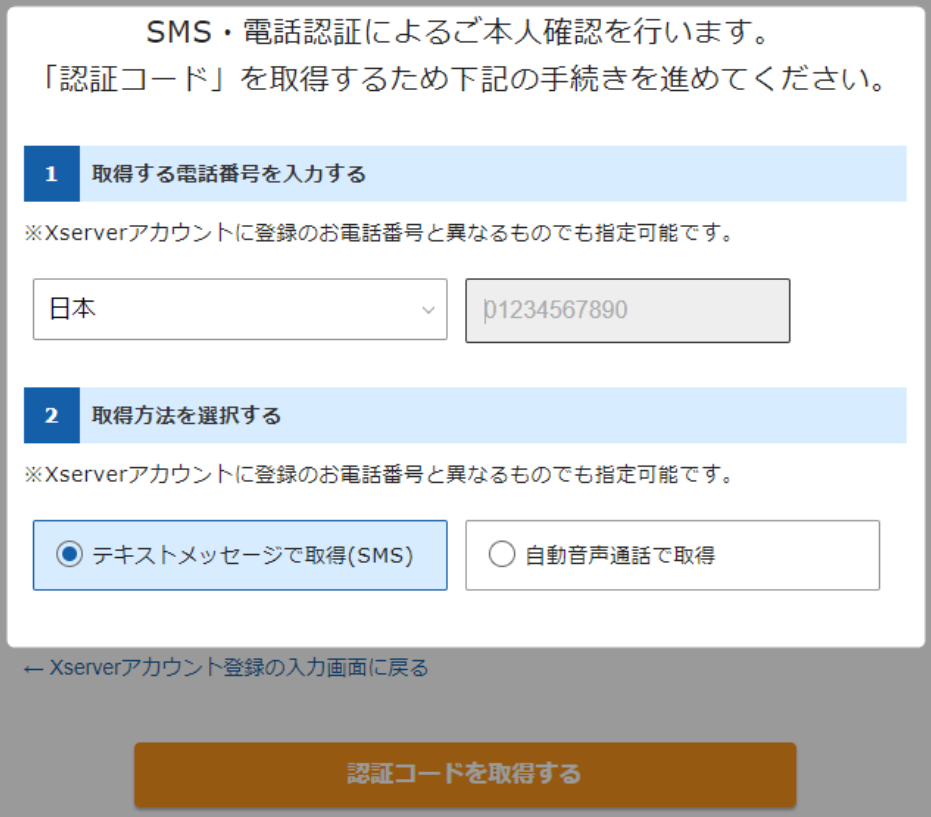
SMS・電話認証
電話番号を入力し、
テキストメッセージ(SMS)か自動音声通話のどちらかを選択して「認証コードを取得する」をクリックしてください。

申し込み完了
指定した方法で認証コードが届いたことが確認できたら、
「認証して申し込みを完了する」とクリックすれば申し込みは完了です。
数分後に「サーバー設定完了のお知らせ」というメールが届きます。
このメールには
- サイトURL
- WordPressの管理画面へログインするためのURL
- ブログ名
- ユーザー名
- パスワード(メールには記載されません)
が記載されています。
このメールを受信後1時間ほど経ってからブログにアクセス可能になるので、
時間をおいてWordPressの管理画面にログインしましょう。
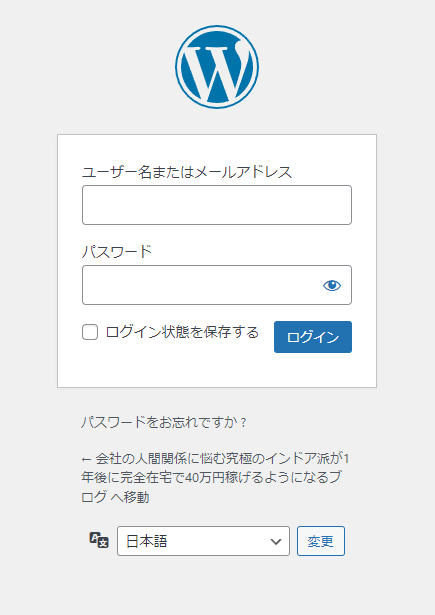
WordPressの管理画面からログイン

先ほどのメールに記載されていたWordPressの管理画面のURLをコピーしてブラウザに貼り付けて、ログイン画面へアクセスしましょう。
ユーザー名またはメールアドレス、パスワードを入力してログインしてみてください。

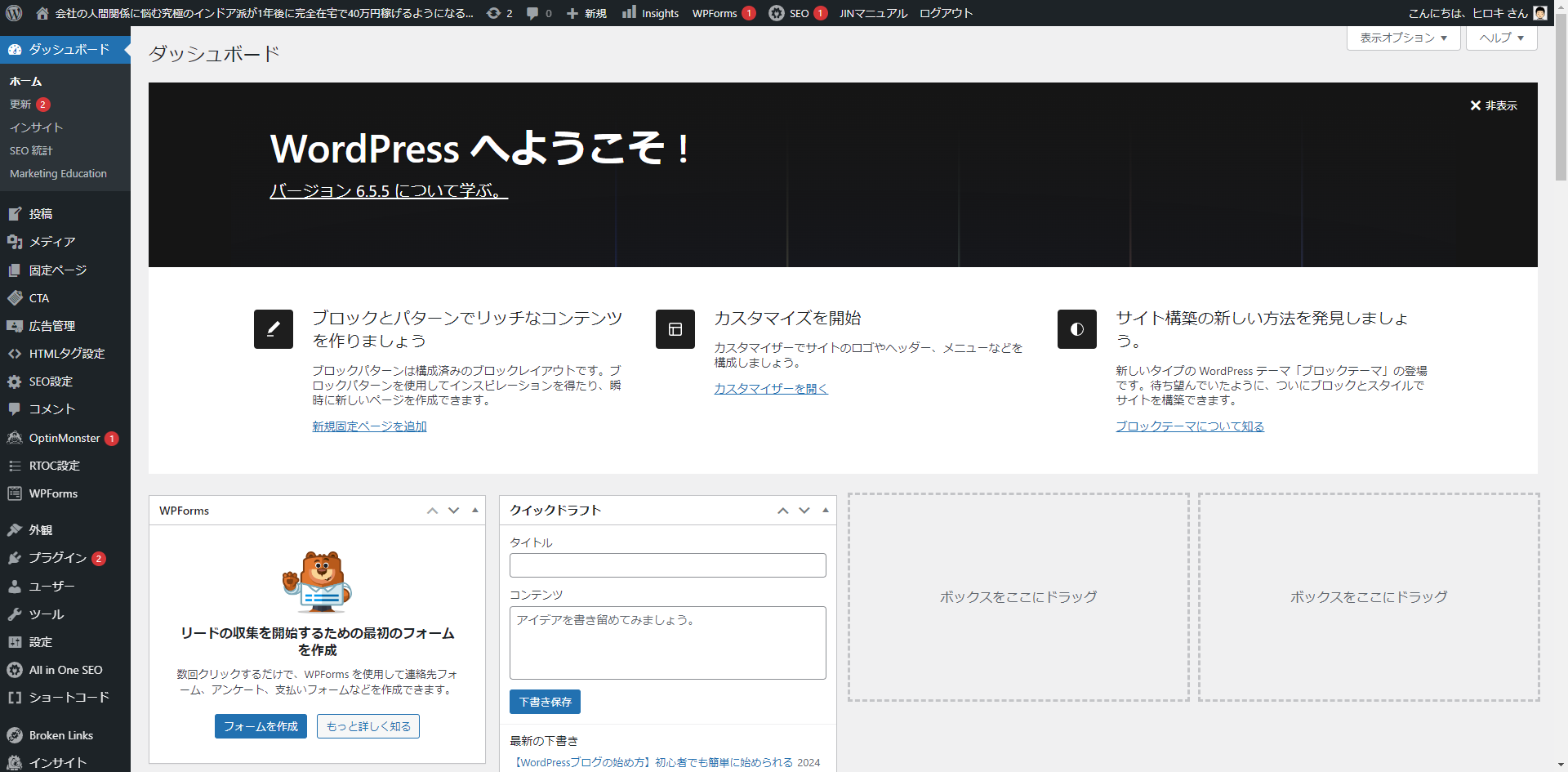
ログイン後は下の画像のような画面になっていれば成功です。

この画面は「ダッシュボード」といって、
WordPressの管理画面のトップページになります。
WordPressテーマの設定
このままではシンプルすぎるブログになってしまうので、
テーマを設定することでブログのデザインを簡単に変えることができます。
テーマには無料のテーマと有料のテーマがありますが、
おすすめは圧倒的に有料のテーマです。
理由としては最低限のSEO対策などが施されているからです。
おすすめのWordPress有料テーマJinのインストール方法
Jinのサイトにアクセス
こちらにアクセスします。
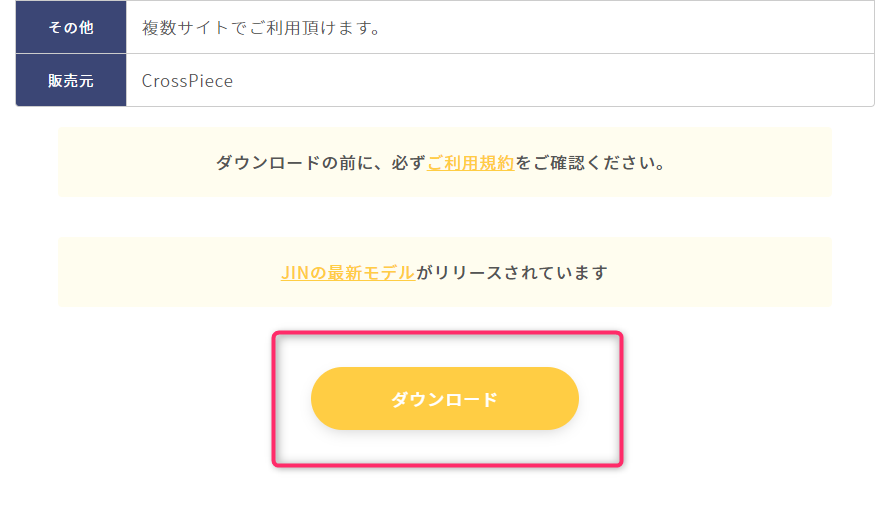
アクセスしたらページの下の方に、下の画像のように「ダウンロード」ボタンがあるのでクリックします。
Jinを購入する
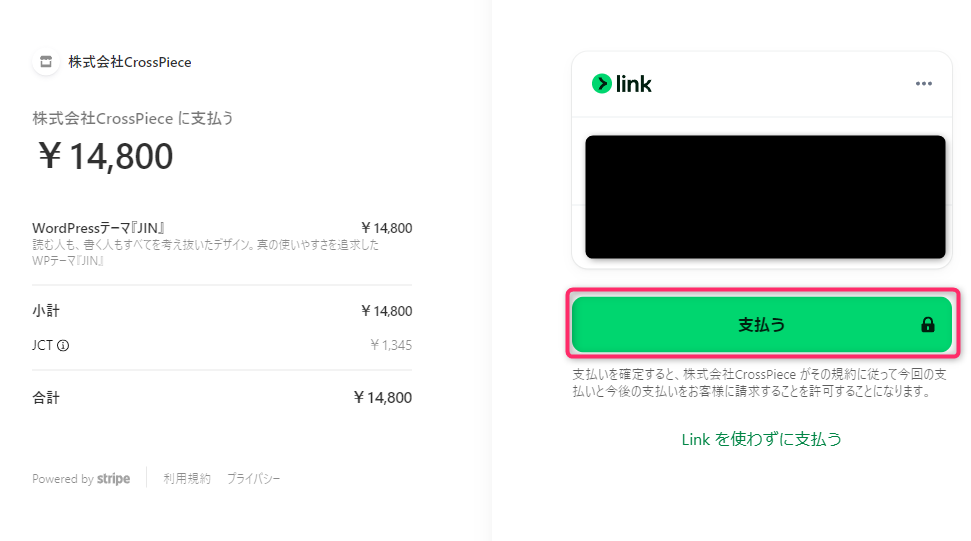
ダウンロードをクリックすると、下の画像のような画面が表示されるので、
- メールアドレス
- クレジットカード番号
を入力して「支払う」をクリックして購入します。

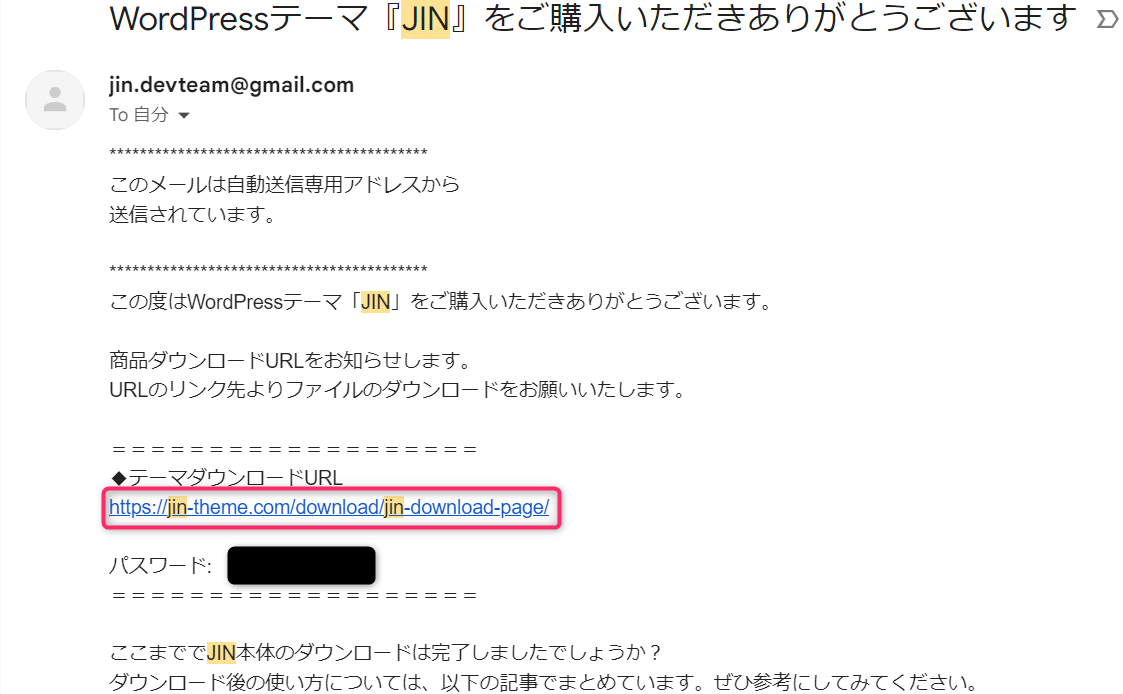
入力したメールアドレスに
- ダウンロードURL
- パスワード
が記載された下記の画像のようなメールが届きますので、
「♦テーマダウンロードURL」をクリックします。

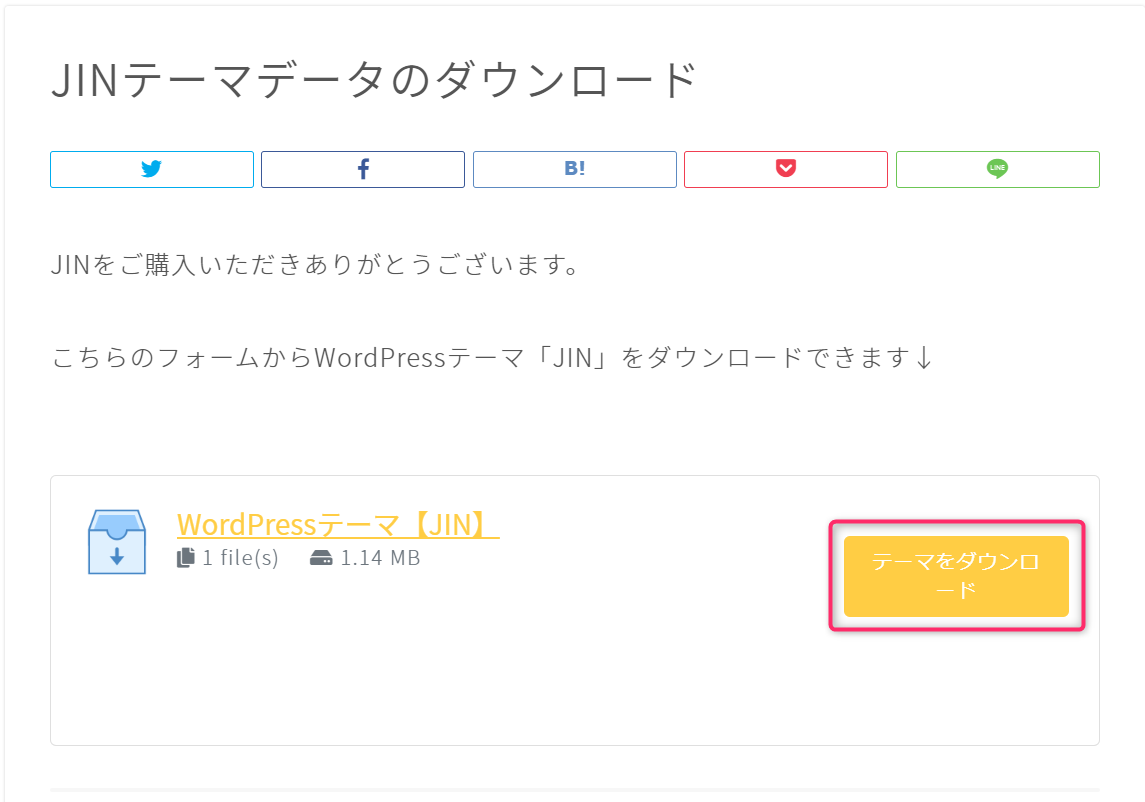
すると、下記の画像のページが開かれますので、「テーマをダウンロードをクリックします。

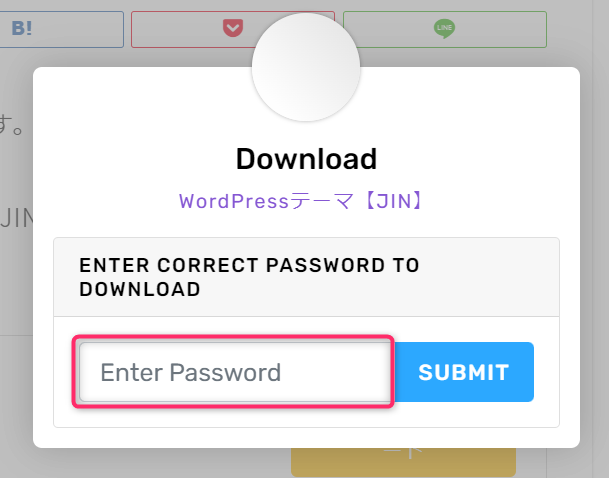
下の画像の画面になりますので、メールに記載されているパスワードを入力して
「SUBMIT」をクリックします。

するとテーマのダウンロードが開始されます。
ダウンロードしたJinテーマをWordPressに適用する方法
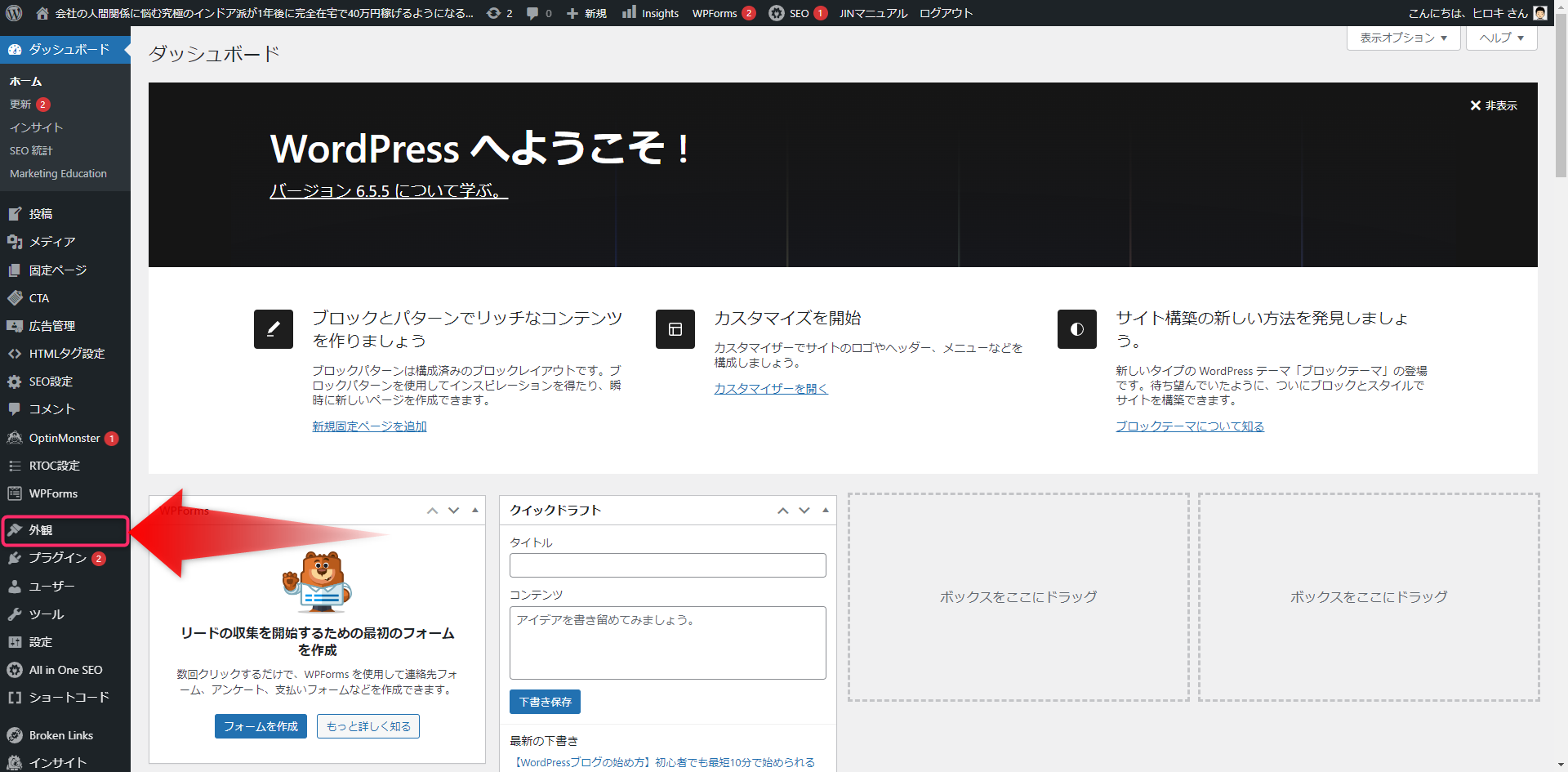
WordPressのダッシュボードを開きます。
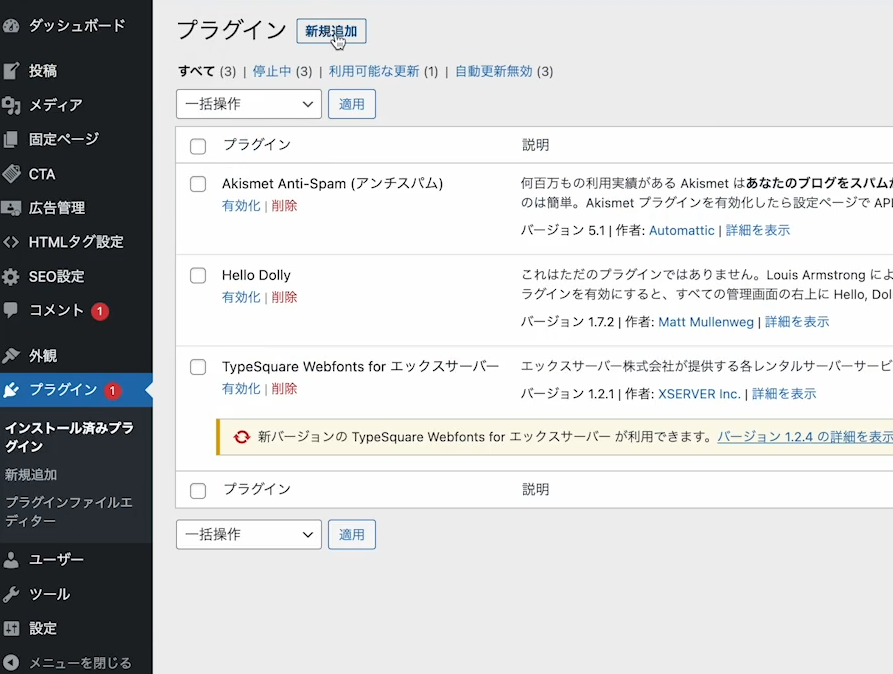
画面の左側の「外観」をクリックすると、
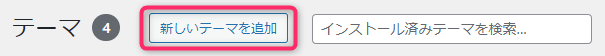
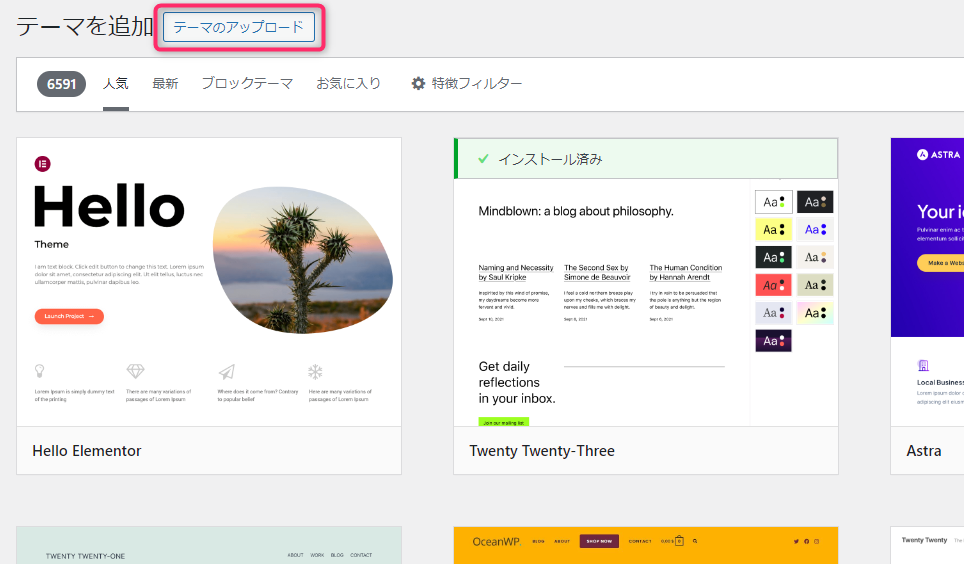
下の画像の画面になりますので、「新規追加」をクリックした後に
「テーマのアップロード」をクリックします。


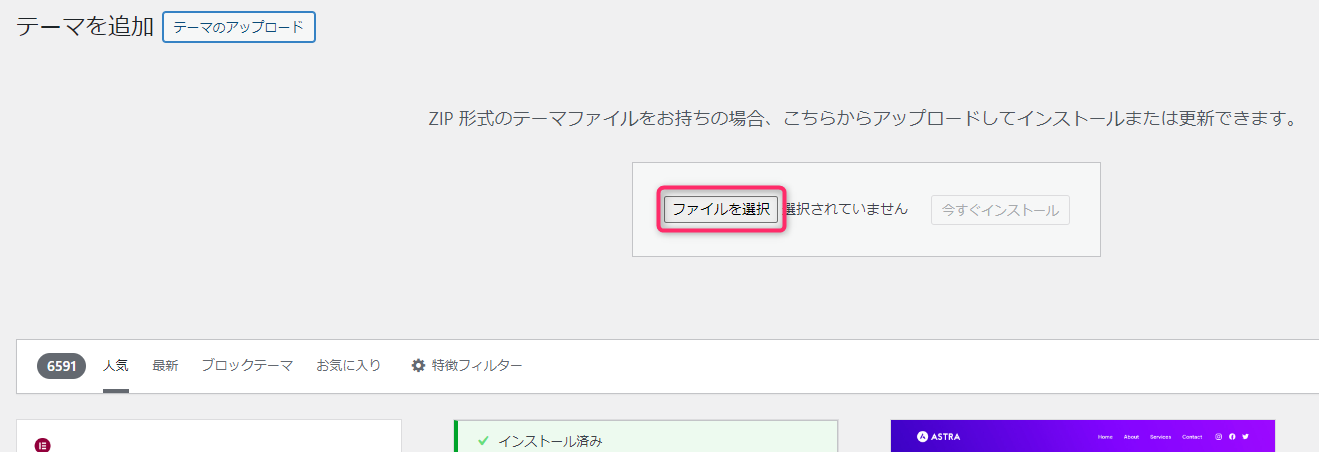
すると下の画像ような画面になるので、「ファイルを選択」をクリックして

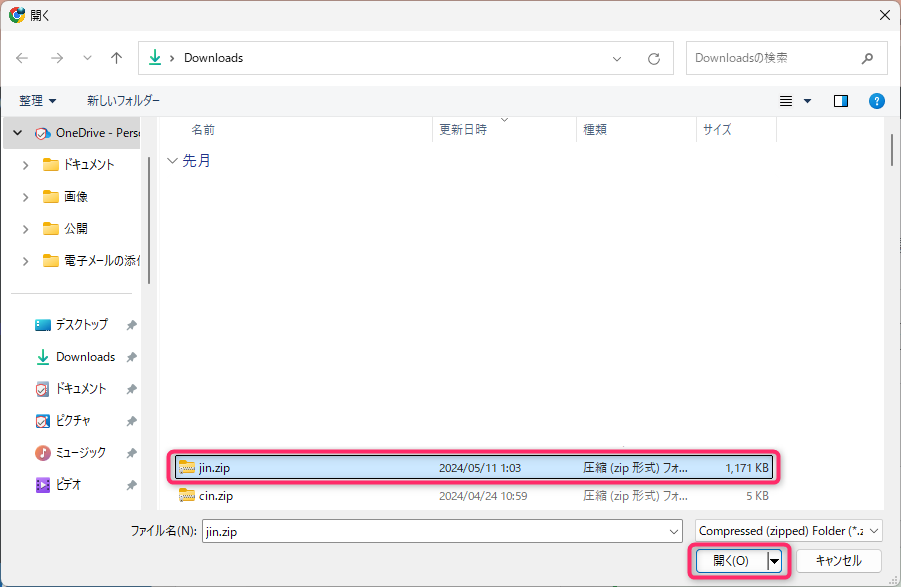
下記の画像のように「jin.zip」をクリックして「開く」をクリックします。
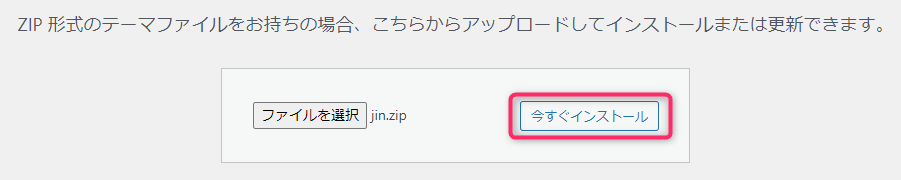
下の画像の画面になるので、「今すぐインストール」をクリックします。

インストールが終わると、「有効化」というのがクリックできるようになるので、クリックします。
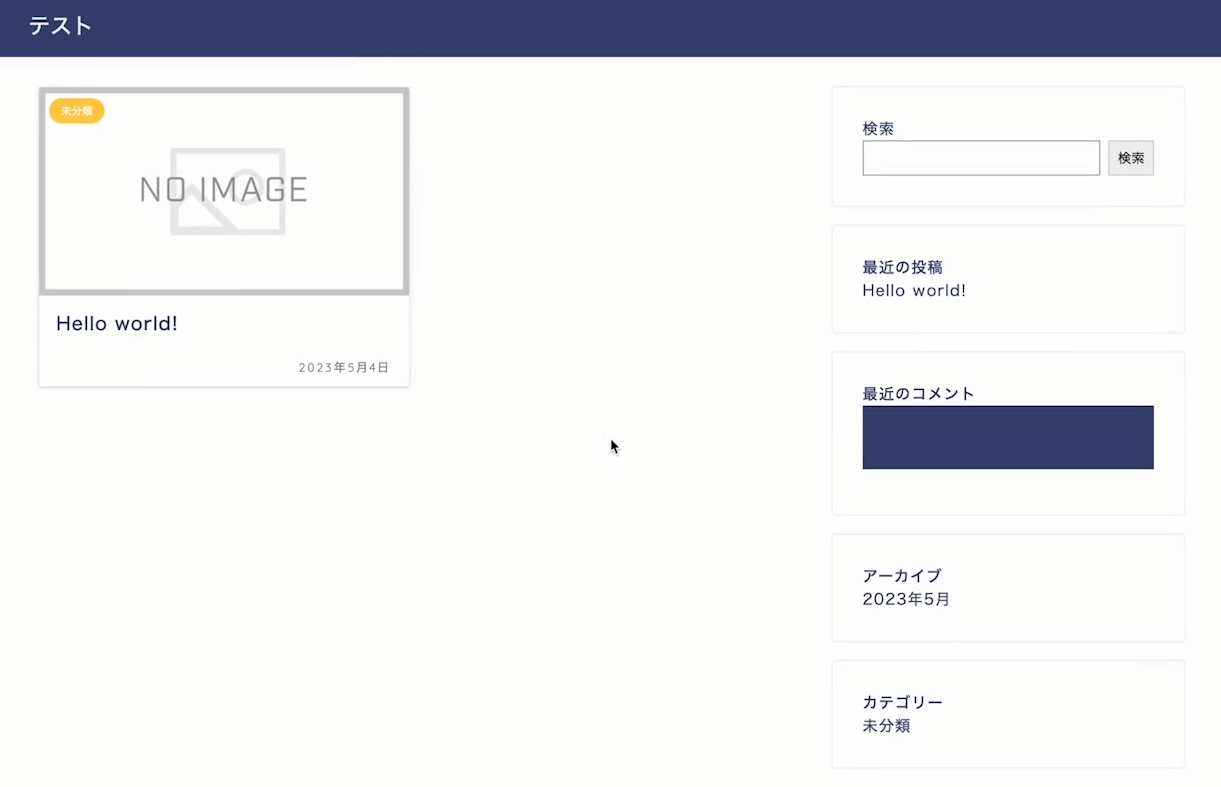
するとテーマが適用されるので確認するために画面左上のブログ名のところをクリックすると、下の画像のようにある程度デザインが出来上がっているのがわかります。

これで有料テーマJinのインストールは完了です。
おすすめプラグインのインストール
一般的にスマホではアプリをインストールすることでどんどん便利になっていきますよね。
WordPressも一緒で、「プラグイン」というものをインストールすることでどんどん便利になっていきます。
そのプラグインの中でおすすめのプラグインを5つご紹介します。
- Classic Editor(クラシックエディター)
※旧エディターを使うためのプラグイン - Classic Widgets(クラシックウィジェット)
※旧ウィジェットを使うためのプラグイン - Rich Table Of Contents(リッチテーブルオブコンテンツ)
※目次を挿入するためのプラグイン - Customizer Export/Import(カスタマイザー インポート/エクスポート)
※Jinのカスタマイザー設定をインポート/エクスポートするプラグイン - WordPress Shortcodes Plugin–Shortcodes Ultimate(ショートコードアルティメット)
※装飾用のプラグイン
さっそくプラグインのインストール方法を説明します。
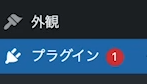
画面左側の「プラグイン」をクリックします。

すると下の画像のような画面になるので、
画面左上の「新規追加」をクリックします。

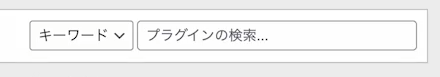
すると画面の右上に下の画像のような箇所があるので、ここに
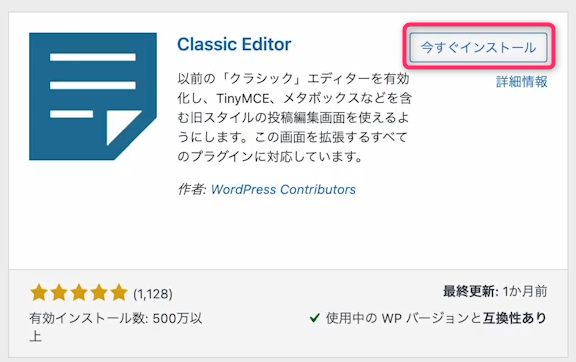
「Classic Editor」と入力してください。

下の画像のようにClassic Editorが表示されるので、「今すぐインストール」をクリックした後に「有効化」をクリックします。

これで1つプラグインがインストールできました。
同様の手順で、上で紹介した残り4つのプラグインもインストールしましょう!
インストールしたプラグインの使い方
インストールしたプラグインの使い方をそれぞれ簡単に説明します。
Classic Editor(クラシックエディター)の使い方
クラシックエディターは主に投稿を作成するときに使います。
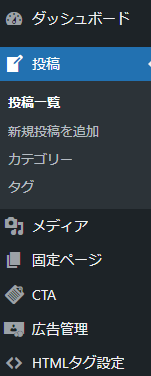
WordPressの画面の左側にある「投稿」をクリックします。

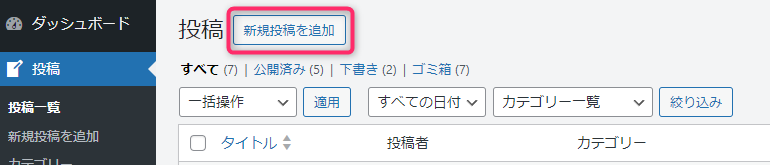
次に画面左上にある「新規投稿を追加」をクリックします。

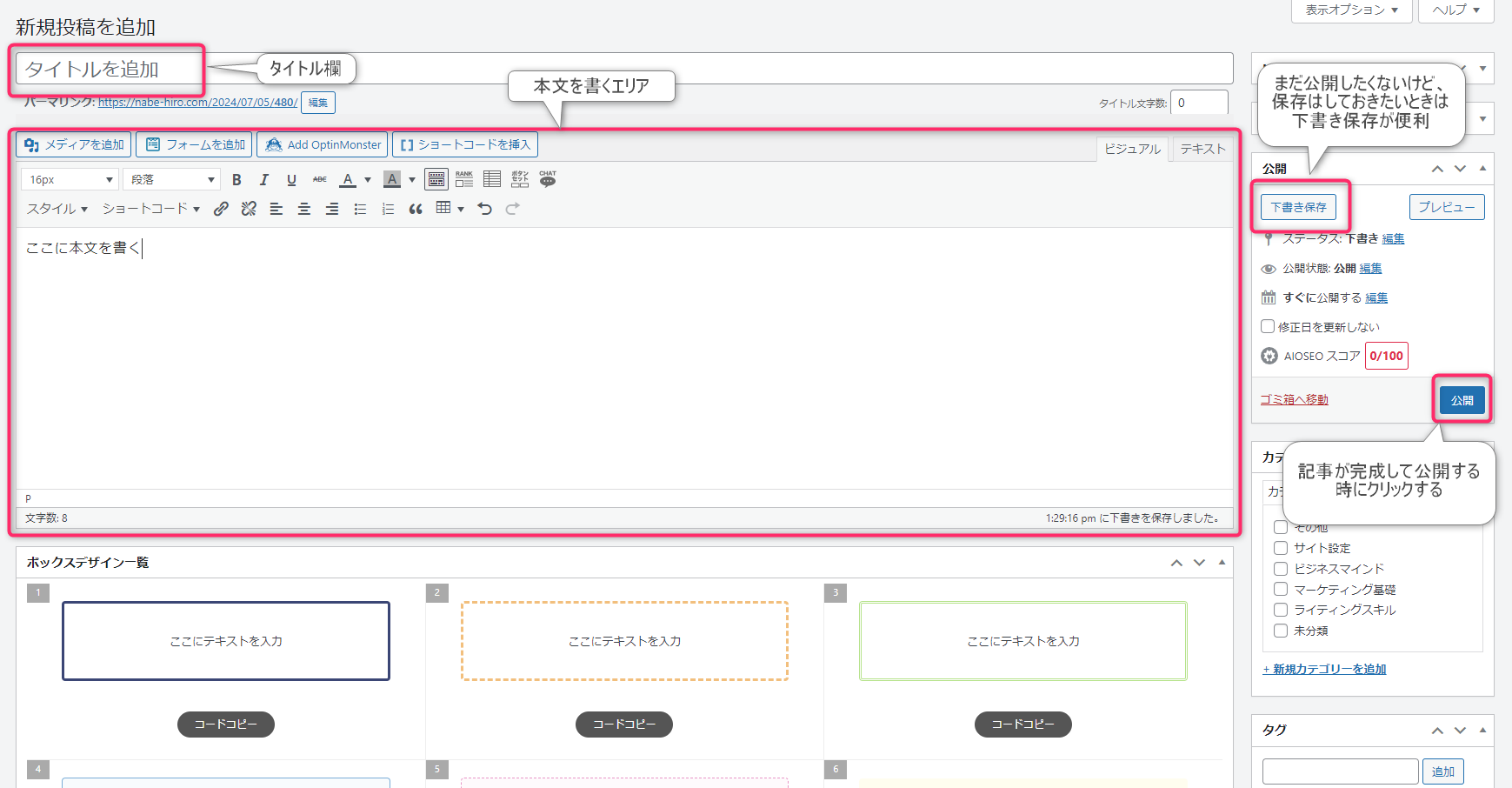
すると下記のような記事の編集画面になります。

編集画面の大まかな構成としては
- 画面上のタイトル欄
- 画面中央の本文を書くエリア
- 画面右側の記事を保存したりする場所
になっています。
WordPress Shortcodes Plugin–Shortcodes Ultimate(ショートコードアルティメット)の使い方
このプラグインは記事を装飾するためのプラグインであり、本文を書くときに記事の編集画面で使います。
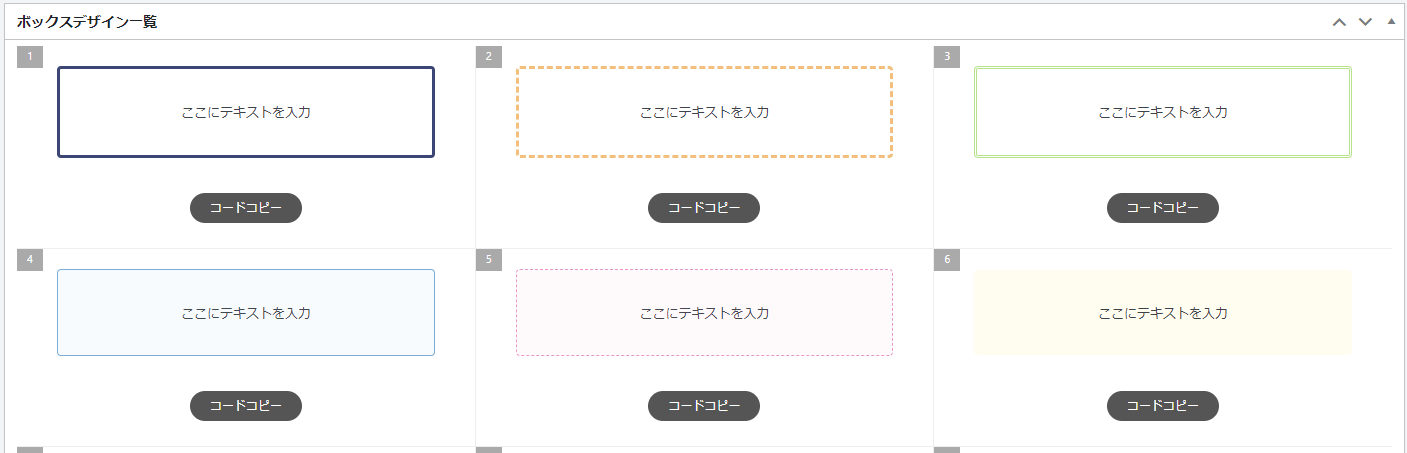
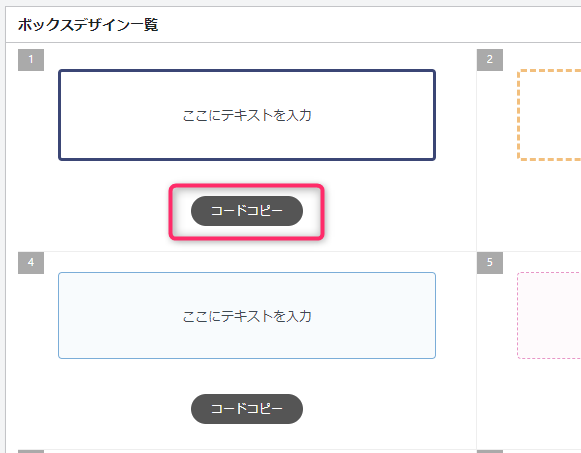
記事編集画面の下に下の画像ような「ボックスデザイン一覧」があると思います。

この一覧画面の中の「コードをコピー」をクリックします。

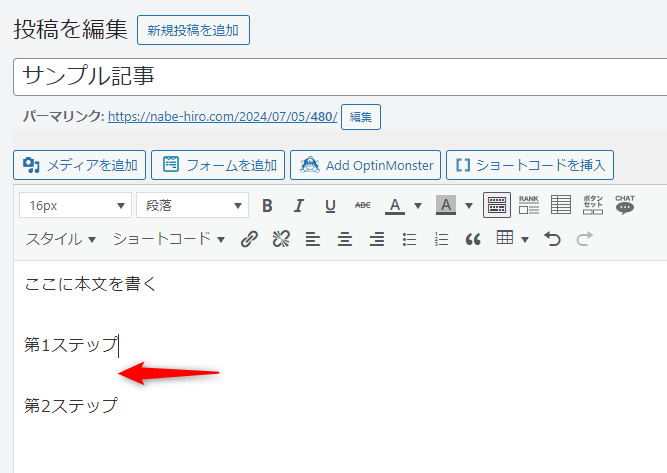
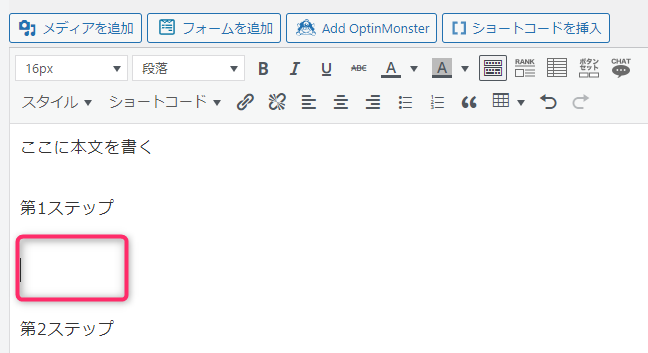
次に、ボックスを選択したい箇所で改行します。
例えば、下の画像のように
「第1ステップ」と「第2ステップ」の間にボックスを入れたい場合は

下の画像のようにここで改行します。

次に画面右上の「テキスト」をクリックします。

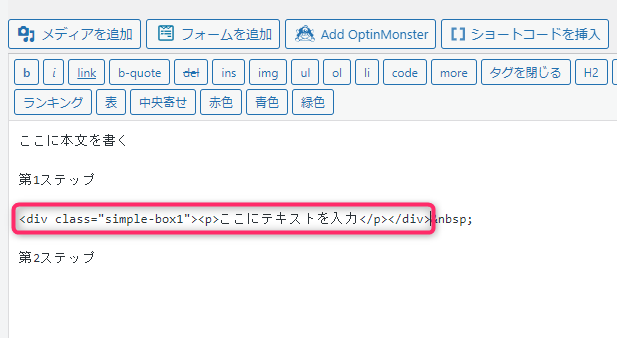
右クリックして「貼り付け」をして、下の画像のようになります。

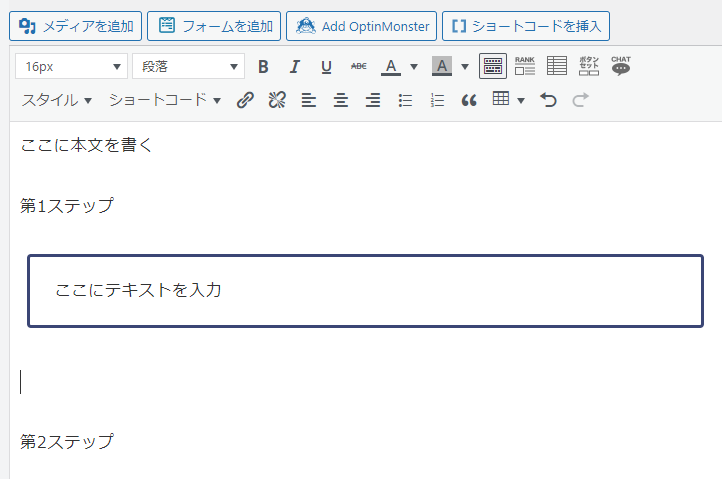
右上の「ビジュアル」をクリックして下記の画像のようにボックスが表示されていれば成功です。

「ここにテキストを入力」という箇所にテキストを入力することができます。
このやり方でいろいろな装飾を取り入れることができるので、
マスターできるとブログのレベルがグッと上がります。
Classic Widget(クラシックウィジェット)の使い方
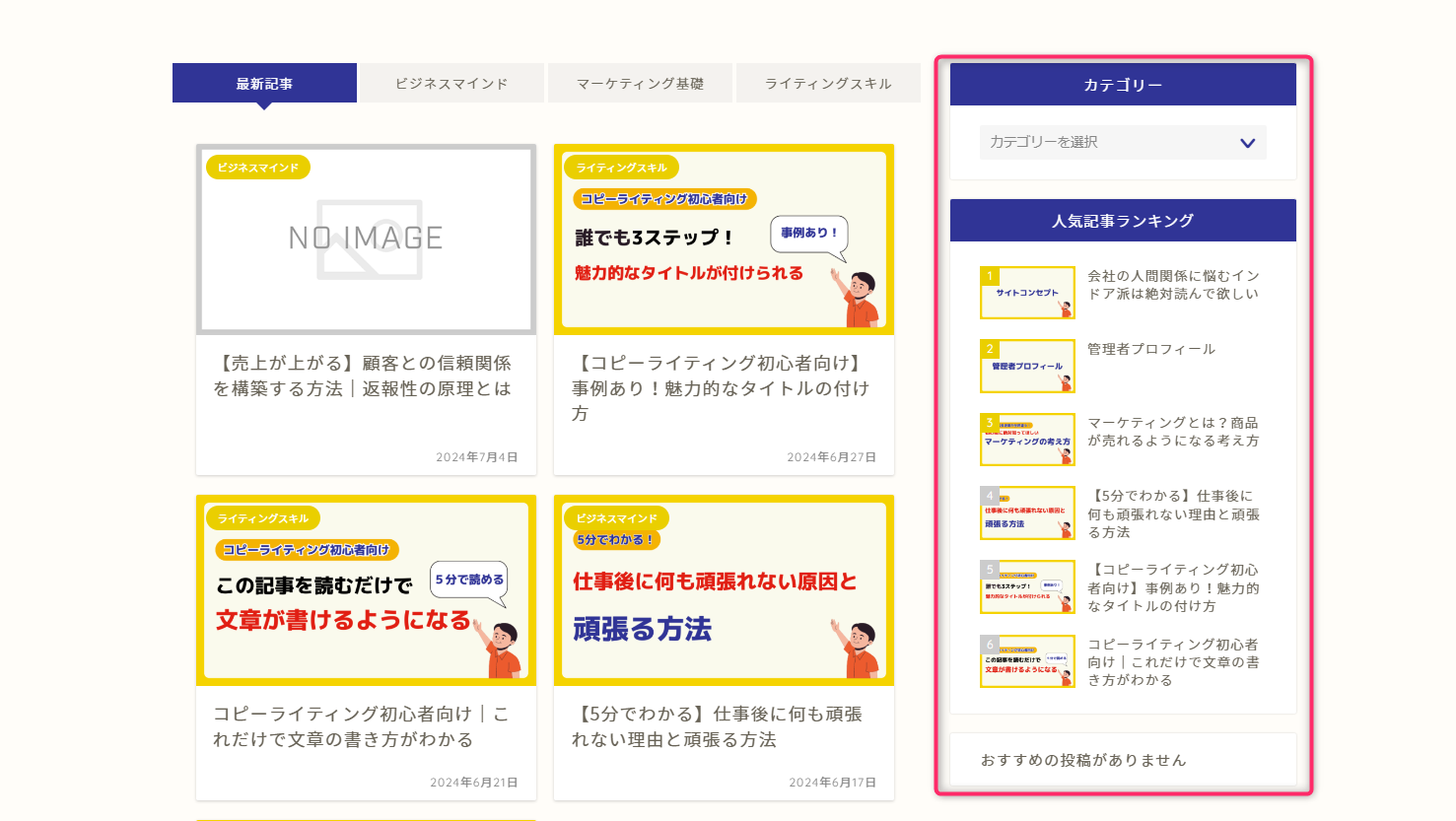
ウィジェットとは、ブログの画面でいうと右側の部分を指します。 
このウィジェットを設定するには、
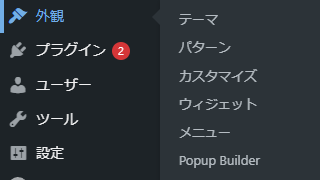
WordPressの画面左側にある「外観」にカーソルを移動して、「ウィジェット」をクリックします。

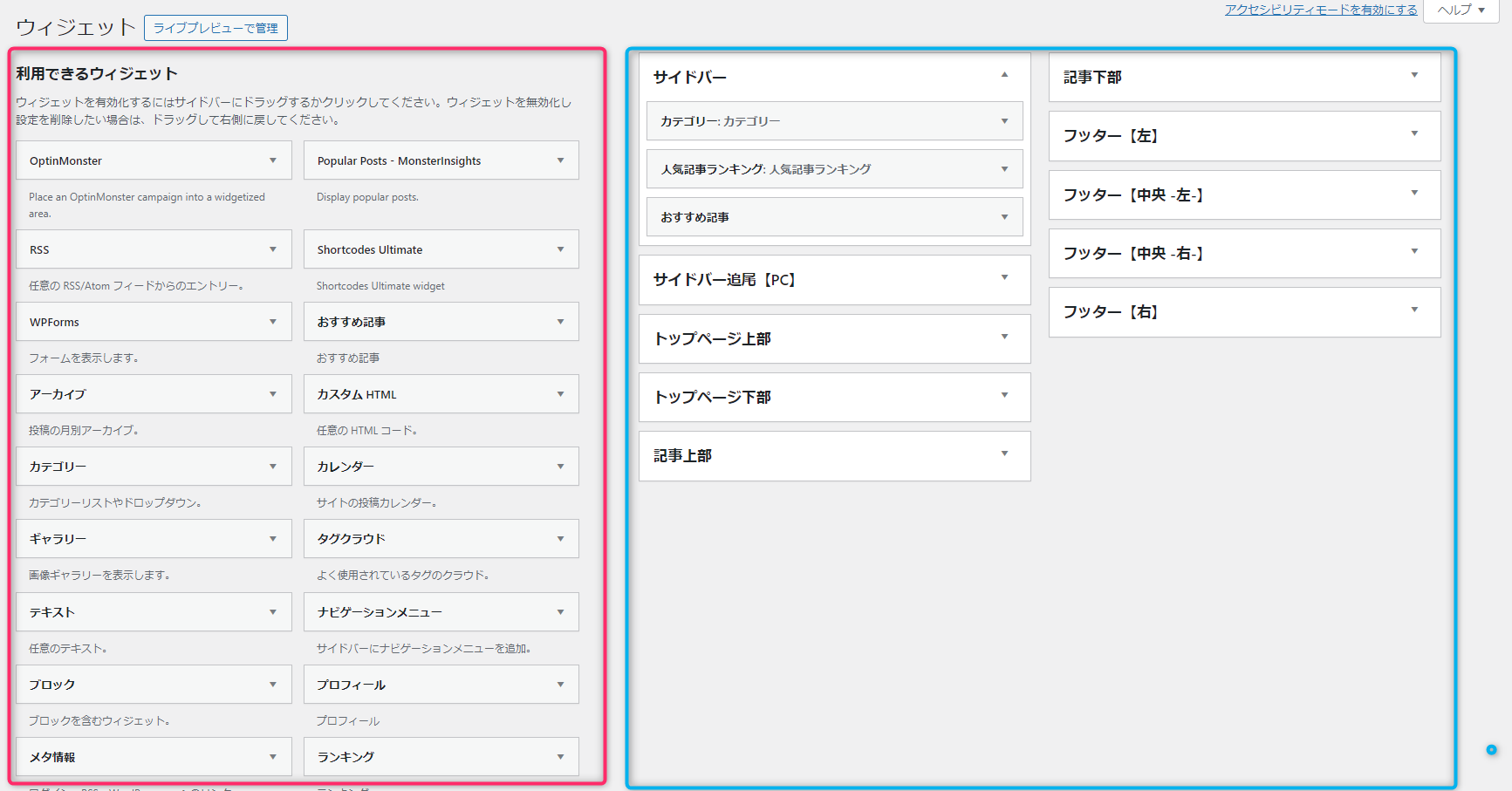
すると下の画像のような画面が開かれると思います。
左側がウィジェットに利用できる部品で、右側が現在のウィジェットの状況です。

左側の利用できる部品を右側にドラッグアンドドロップすると、構成を追加することができます。
また、現在のウィジェットから削除したい場合は、削除したいウィジェットをクリックして、一番下の「削除」をクリックします。
慣れるのに少し時間がかかるかもしれませんが、好みのウィジェットにアレンジしてみましょう。
Customizer Export/Import(カスタマイザー インポート/エクスポート)の使い方
Jinにはいろいろなデザインへ手軽に変更できるというメリットがあります。
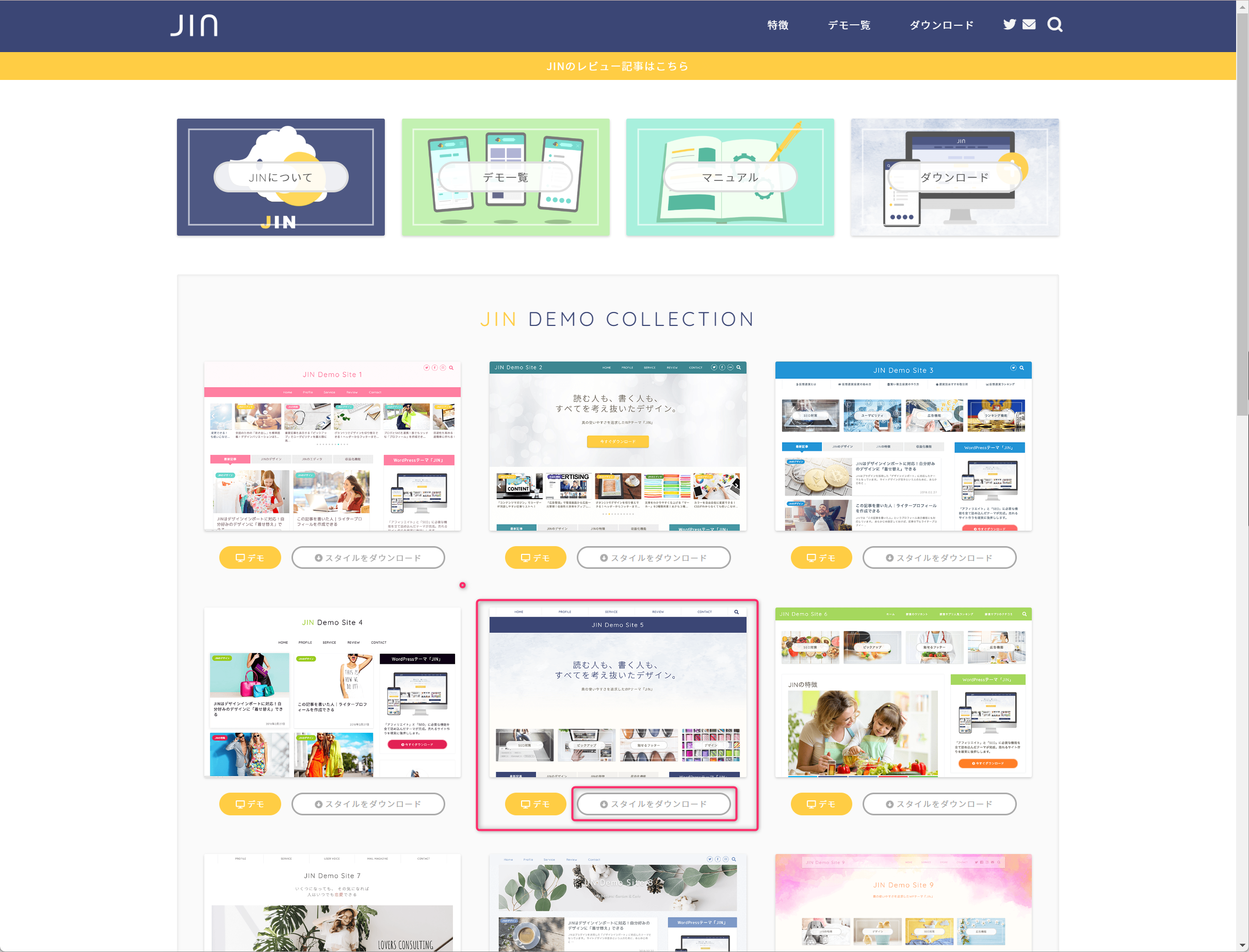
デザインを変更するにはまずこちらにアクセスしていただき
「Jin Demo Site 5」というのをダウンロードします。
※好きなデザインテンプレートを選択してダウンロードしてみてください。

ダウンロードができましたら、次はWordPress画面の左上にあるブログ名をクリックします。
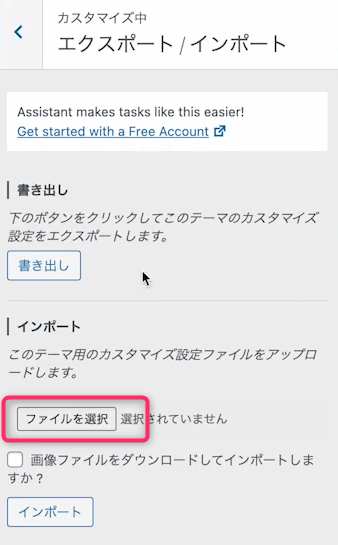
画面の左下に「エクスポート/インポート」というのがあるのでクリックします。

次に「ファイルを選択」をクリックして、ダウンロードしたファイルを選択します。
※デモサイト5をダウンロードした場合は、「jin-domo5」というファイルを選択します。

選択したら「インポート」をクリックします。
デザインがデモサイト5と一緒になっていればインストール成功です!

Rich Table Of Contents(リッチテーブルオブコンテンツ)の使い方
このプラグインは目次を自動生成するためのプラグインです。
読者は目次を見て「この記事は見る価値がある記事かどうか」を判断するので、
目次を自動で表示してくれるプラグインはとても大切です。
使い方の説明をします。
まず、WordPressの画面の左側の「RTOC設定」をクリックします。
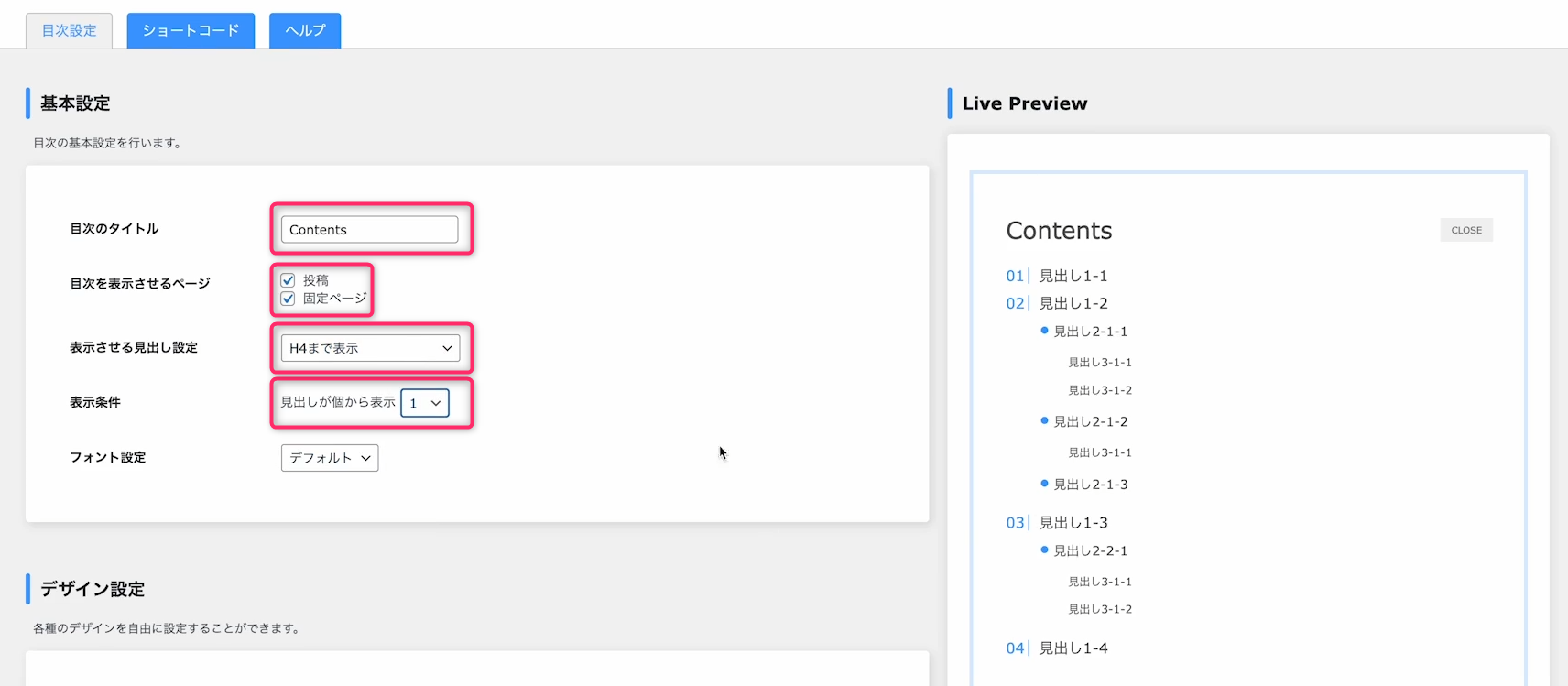
すると、下の画像のような画面になるので、各項目を設定します。

設定項目
- 目次のタイトル
目次のタイトルを入力します。(こだわりがなければ変更の必要はありません。) - 目次を表示させるページ
→「投稿」と「固定ページ」の両方にチェックを入れます - 表示させる見出し設定
→「H4まで表示」に変更 - 表示条件
→見出し1個から表示に変更
下にスクロールするとデザインが変更できるところがあります。
好みのデザインに変更してみてください!
最後に|これでブログを始められる!

こーゆー登録作業ってすごくめんどくさくて疲れますよね笑
でもこれでブログを始める準備は完了です。
あとは記事を作っていくだけです!
この記事がこれからブログで発信をしていく人の助けになっていれば嬉しいです。
最後まで読んでいただきありがとうございました。