皆さんはこのページにたどり着くまでに、このような道をたどってきたのではないでしょうか?
なかなか成果がでない、、、
もしかして画像もSEO対策のために何かしたほうがいいのかな?
画像の代替テキストには何か書いた方がいいのかな?
「SEO対策 画像」
で検索してみよう!
このような道をたどってきたのではないでしょうか?
この記事では皆さんに、
- SEO対策の中での画像の役割
- SEO対策を意識して画像を設置するときのポイントや注意点
- 代替テキスト(alt属性)の書き方
について詳しく説明します。
SEO対策で画像が重要な理由

結論から言うとSEO対策で画像が重要な理由は下記の2つです。
- ページ内容の理解を助ける効果がある
- 画像検索からの流入が見込める
それぞれについて詳しく説明します。
ページ内容の理解を助ける
画像があるというだけでSEO対策の1つになるわけではありませんが、
文章だけではわかりにくいことを「画像+文章」でわかりやすくすることができます。
「このページわかりにくいな」
とユーザーが思ってしまったらすぐに違うページを探しちゃいますよね。
ページを開いてすぐに他のページを探しに行かれてしまうと、Googleから「このページはユーザーの悩みを解決できない記事だ」と判断されて評価が落ちます。
ですので、画像を使ってユーザーにとってわかりやすいように記事を書く必要があります。
画像検索からの流入が見込める
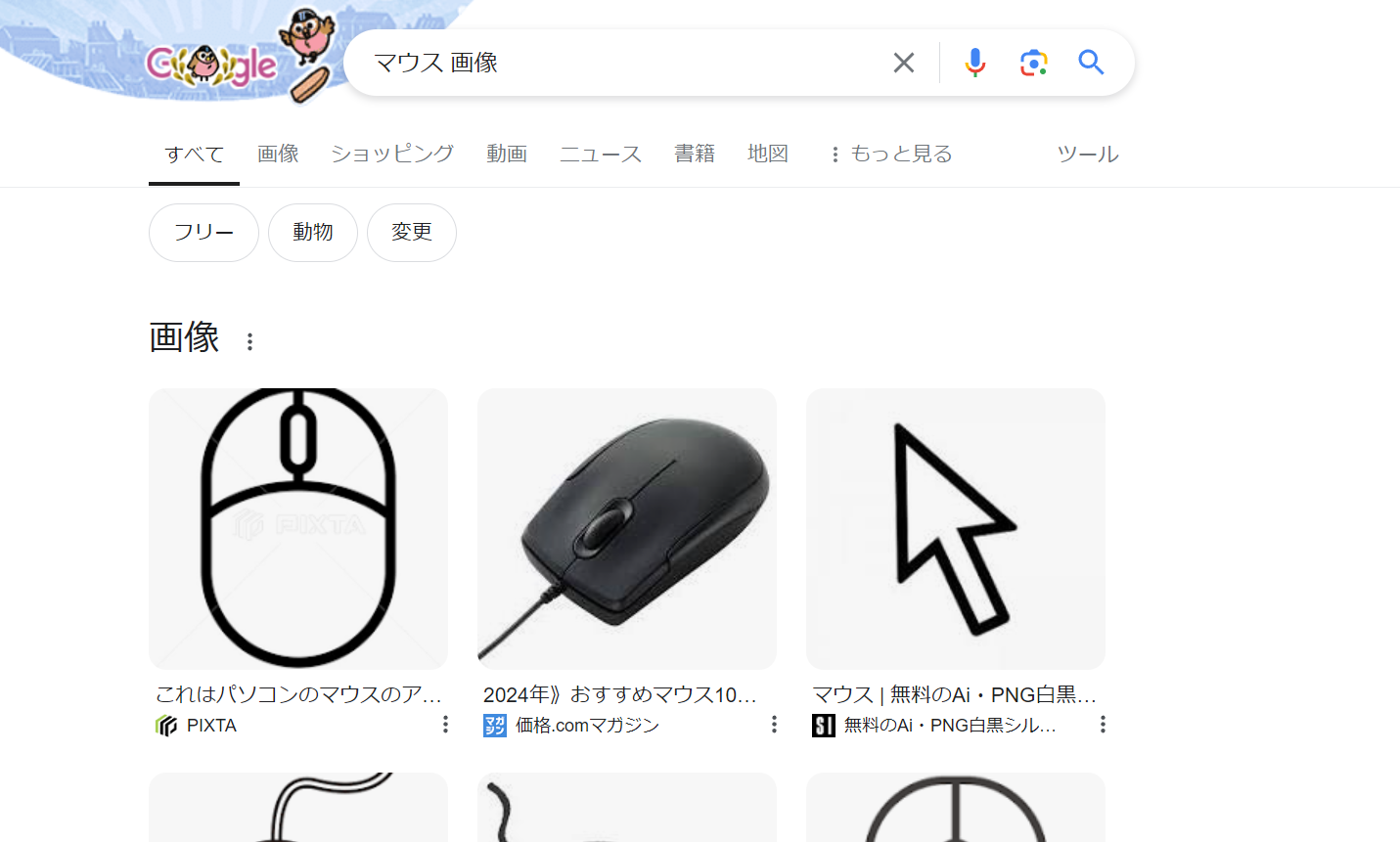
検索するキーワードによってはブログのような記事よりも先に画像が表示されることがありますよね。
例えば、「マウス 画像」で調べると、このように一番上にマウスの画像が表示されます。

この画像はどこかのWebサイトのページにある画像なので、
画像をクリックするとどこのWebサイトの画像なのかがわかるようになっていて、
飛べるようになっています。
ここでユーザーが求めている画像を表示させることができれば、自分のサイトへ誘導できるかもしれません。
SEO対策を意識した画像設置のポイント5選!

SEO対策を意識したときの画像設置のポイントは以下の6つです。
- ユーザーの「わかりにくい」を「わかりやすい」に変える
- 読者の目的に沿った画像を使う
- テキストとの関連性を意識して代替テキストを設定する
- 高画質で提供する
- いろいろなデバイスからの見やすさを意識する
それぞれ詳しく説明します。
ユーザーの「わかりにくい」を「わかりやすい」に変える
Webページを作っていると、文章だけではわかりにくいことはどうしてもあります。
ユーザーに「このページわかりにくいな」と思われてしまうと、すぐに他のページを探しに行ってしまう(離脱)原因になってしまします。
そういうときに画像を使ってわかりやすくすることで離脱を防ぐことができます。
例えば
飲食店のメニューページを想像してみてください。

飲食店のメニューページで写真が無い場合はメニュー名だけで実物を想像しなければならないので、魅力がいまいち伝わりにくいです。

そこにおいしそうな料理の画像を添えることで「こういう料理なのか!」ということをすぐに伝えることができます。
このように、文章だけでは伝わりにくいことは画像を使うことでユーザーがページを見ているときのストレスが減るので、商品を購入してもらえる確率が上がったり、離脱率を下げる効果があります。
読者の目的に沿った画像を使う
むやみやたらに画像を使えばいいというわけではありません。
読者の目的に沿った画像を使う必要があります。
例えば、犬のしつけ方法についてのページがあるとします。
そこにいきなり「猫の里親探しています」のような画像が出てきたらどうでしょう?
確かに動物というジャンルは同じですが、犬のしつけ方のページを見に来る人というのは
- これから犬を飼うことが決まっていて、しつけ方が知りたい
- 飼っている犬のしつけがしたい
という人であることが想像できます。
この人の目的と違う画像が表示されていたら、
「あれ?このページは違うかも、、、」
と思って離脱してしまうかもしれません。
この原因を作らないためにも、読者の目的に沿った画像を入れるように心がけましょう。
理解を助ける画像には代替テキスト(alt)を設定する
ユーザーがページ内容を理解する助けになる画像を設置する際には代替テキスト(alt属性)を設定するべきです。
代替テキストとは、通信速度が遅い場合などに画像の代わりに表示される文章です。
例えば、
代替テキストが設定されている場合で、画像が表示されない場合は、下の画像のようになります。

画像が表示されず、代替テキストに設定した「代替テキストが表示されている」という文章が表示されます。
一方代替テキストが設定されていない場合は下の小さい画像のように、写真のアイコンが表示されるだけになってしまいます。
これではこの画像が何を表す画像なのかわかりませんし、ユーザーの離脱の原因になってしまいます。
また、Googleが各サイトを訪問してSEOの順位を決める際に画像を認識しないため、画像は直接SEOに影響するわけではありませんが、
代替テキストはGoogleに「この画像が何の画像なのか」を伝える役割があり、ページ内容を理解してもらうのに重要な要素です。
ですので、装飾用の画像ではなく理解を助ける画像の場合は代替テキストを設定するようにしたいです。
高画質で提供する
高画質の画像を使用するようにしましょう。
Webサイトでは高画質の画像を使用していることが多く、ユーザーは画像がきれいに表示されることが日常になっています。
その日常の中で低画質の画像が表示されてしまったらどう感じるでしょうか?
「あれ?通信速度遅くなっちゃったかな?」
「見えづらいな~」
というストレスを感じ、離脱の原因になってしまいかねません。
他にも低画質の画像のデメリットはいくつかあります。
- ユーザーが画像の内容を理解できない
- 景色や料理の見た目が伝わらない
低画質の画像を使うと、いろいろなデメリットがありますよね。
より読者へ内容が伝わり、ストレスなくWebサイトを利用してもらえるように、高画質の画像を使用するようにしましょう。
いろいろなデバイスからの見やすさを意識する
2024年ではWebサイトを見に来る人の半分以上はスマホからだと言われています。
もちろんBtoBなどのサイトはパソコンから見られることが多いですが、全体から見るとスマホからWebサイトを見に来る人が大半です。
また、Googleは、「モバイルで閲覧しやすいサイトを、検索上位に優先的に表示させる」と発表しています。
つまり、スマホでも見やすいWebサイトが優先的に上位表示されるということです。
しかし、Webサイトで使用する画像を設定する際はパソコンで設定することが多いでしょうから、画像もパソコンの画面で見やすいように作ってしまいがちです。
パソコンで見やすいように作った画像がスマホではすごく見づらいことはよくあります。
ですので、いろいろなデバイスで見やすいサイズで画像を作る必要があります。
デバイスごとに見やすい画像サイズは以下の通りです。
- パソコン:1,920px × 1,080px
- タブレット:768px × 1,024px
- スマホ:390px × 844px
パソコン用、タブレット用、スマホ用で画像を3種類用意して、見るデバイスによって表示する画像を変更するのがSEO対策として理想的です。
デバイスによって表示する画像をそれぞれ設定することができるようになる方法はいくつかあります。
- WordPressのプラグインで切り替える方法
- レスポンシブ対応のWordPressテーマを使う方法
- CSSで表示する画像を変更する方法
いずれの方法も画像を3枚用意しなければなりませんのが、
画像を3枚用意するのはめんどくさいから画像を1種類しか用意しなくていっか!
と思う気持ちもわかります笑
そういう場合は画像のサイズを正方形もしくは縦長にすることで、スマホの画面に合わせた画像サイズにすることをおすすめします。
最後にパソコン、タブレット、スマホでWebサイトを確認して、変なところが無いかを確認するようにしましょう。
意外と変なところがあったりするものですよ笑
画像を設置するときに注意すること3選

SEOに効果的な画像の設置をする上でやってはいけないことがあります。
それは以下の3点です。
- 装飾が目的の画像に代替テキスト(alt属性)を付けない
- 画像だけで説明しようとしない
- 著作権に注意する
それぞれについて詳しく説明します。
装飾が目的の画像に代替テキスト(alt属性)を設定しない
その画像が装飾用の画像や背景画像の場合には代替テキストを設定してはいけません。
Googleは検索順位を決めるための情報収集で画像に設定されている代替テキストで画像の内容を判断します。
このときに、意味のない画像の代替テキストが設定されていれば、画像の内容を誤解されて検索順位に影響を及ぼす恐れがあります。
また、目の見えない人はWebサイトを使うときに音声でWebサイトの文章を読み上げるソフトを使います。
このときに、画像の代替テキストを読み上げるようになっているので、装飾用の画像の代替テキストに文章が設定されていれば、それを読み上げてしまいます。
これまでの文脈に沿わない文章が読み上げられてしまう可能性があるので、装飾用の画像の代替テキストは設定しないようにしましょう。
画像だけで説明しようとしない
上でも話しましたが、Googleは情報収集をするのに画像の代替テキストしか参考にしていません。
重要な情報が画像にのみ書かれていたら、Googleにとっては「情報不足なページ」と判断されてしまうかもしれません。
間違っても画像のみでWebサイトを作ってはいけません。
画像は文章で書いたことをわかりやすくするために設置することを意識しましょう。
著作権に注意してオリジナルの画像を使う
Webサイトを作るときに記事を参考にすることはあると思います。
そのときに
ダウンロードして自分のサイトに使っちゃお
というように他人の画像を使ってしまうと、著作権侵害になってしまいます。
他人の画像をそのまま使うのではなく、自分の考えを織り交ぜて作ったオリジナル画像を使うようにしましょう。
5つのポイントと注意点を意識してSEO効果を高めよう

この記事ではSEO対策を意識して画像を設置するときのポイントと注意点について解説しました。
これまで画像を使うときに何か意識することがなかった人が、SEO対策を意識して画像を設置するときにこの記事を参考にしていただければ嬉しいです。
最後までお読みいただきありがとうございます。